Удаление плагинов с использованием CSS: полное руководство
В этом руководстве вы найдете полезные советы и рекомендации по удалению плагинов с помощью CSS. Мы рассмотрим различные методы, которые помогут вам оптимизировать ваш веб-сайт и улучшить его производительность.



Используйте селекторы CSS для скрытия элементов, связанных с плагинами, чтобы они не отображались на странице.

Как ускорить сайт на Wordpress

Применяйте свойство display: none; для полного удаления видимости плагина с веб-страницы.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress
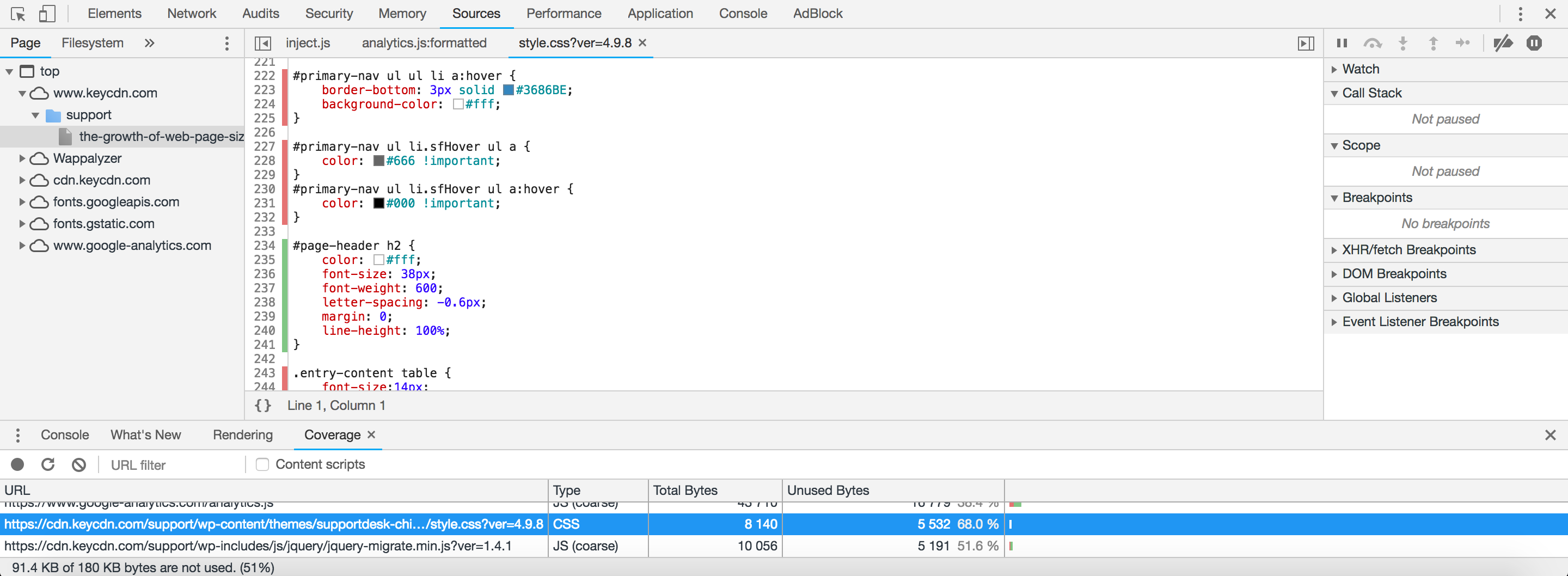
Проверьте код страницы на наличие стилей, которые могут быть связаны с плагином, и удалите их.

Autoptimize Settings WordPress Plugin Tutorial 2024 🔥 Best JS CSS HTML Minify WordPress Plugin 💯

Используйте инструменты разработчика в браузере, чтобы найти и идентифицировать элементы плагина, которые нужно удалить.

10 полезных плагинов VScode - Расширения для разработчика от KGS

Применяйте CSS свойства visibility: hidden; для временного скрытия плагина, если нужно оставить его структуру на странице.

Как сделать ваш сайт на WordPress быстрее в 2021 году (простое руководство)

Используйте медиа-запросы, чтобы скрывать плагины на определенных устройствах или экранах.

Оптимизация файлов Javascript и CSS. Ускоряем работу сайта

Регулярно проверяйте и обновляйте свой CSS, чтобы убедиться, что плагины удалены корректно и не влияют на производительность.

Топ 3 худших программиста на YouTube! #код #айти #программист
При необходимости используйте важность стиля (!important), чтобы перезаписать стили плагина.

туториал №2 как удалять потусторонние плагины из ксс
Сохраняйте резервные копии вашего CSS перед внесением изменений, чтобы иметь возможность откатиться в случае ошибок.

Как убрать из загрузки ненужные стили и файлы css ?


Используйте специализированные плагины для управления другими плагинами, чтобы упростить процесс их удаления и скрытия через CSS.