Простые шаги для удаления цвета в Adobe Photoshop
В этом руководстве вы найдете полезные советы по удалению цвета в Adobe Photoshop. Узнайте, как использовать различные инструменты и техники для достижения желаемого результата.


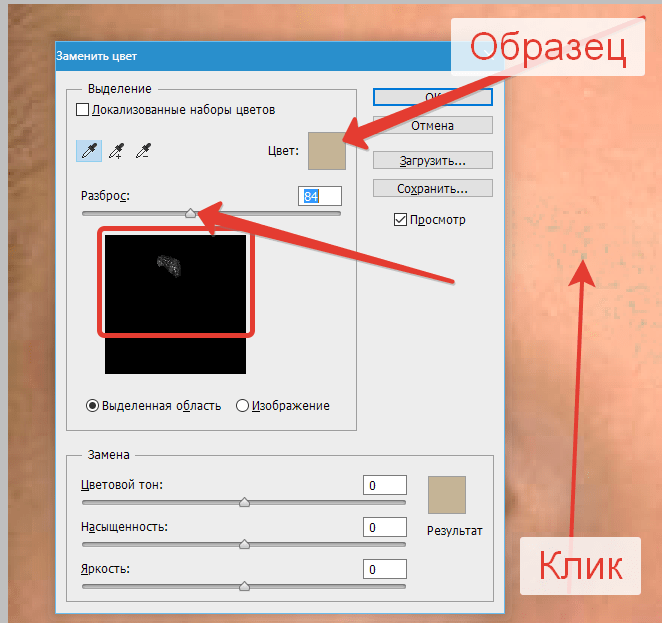
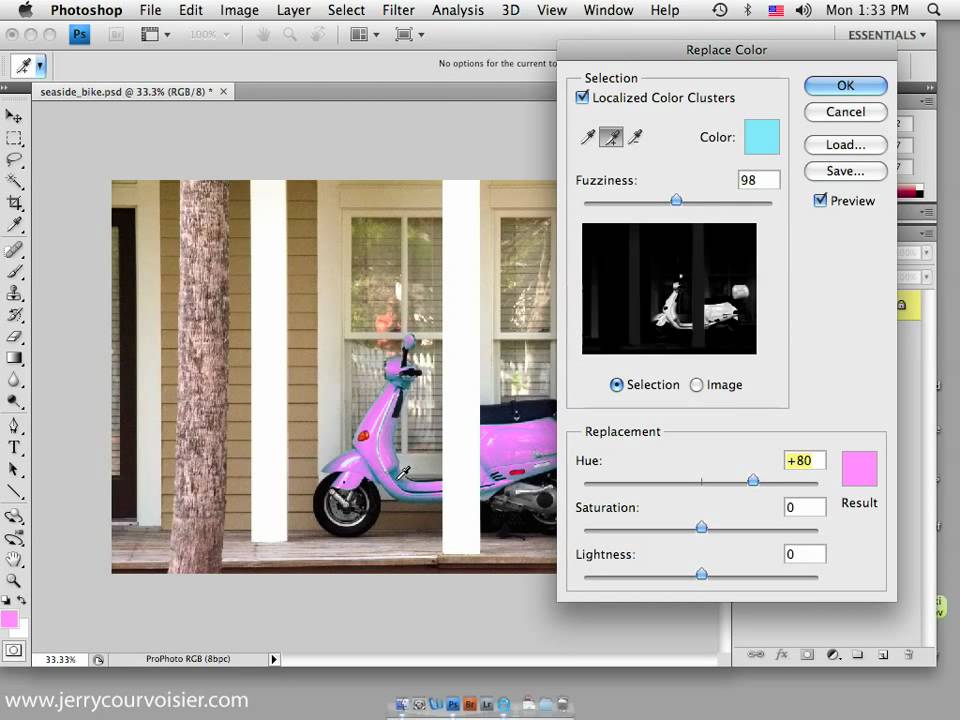
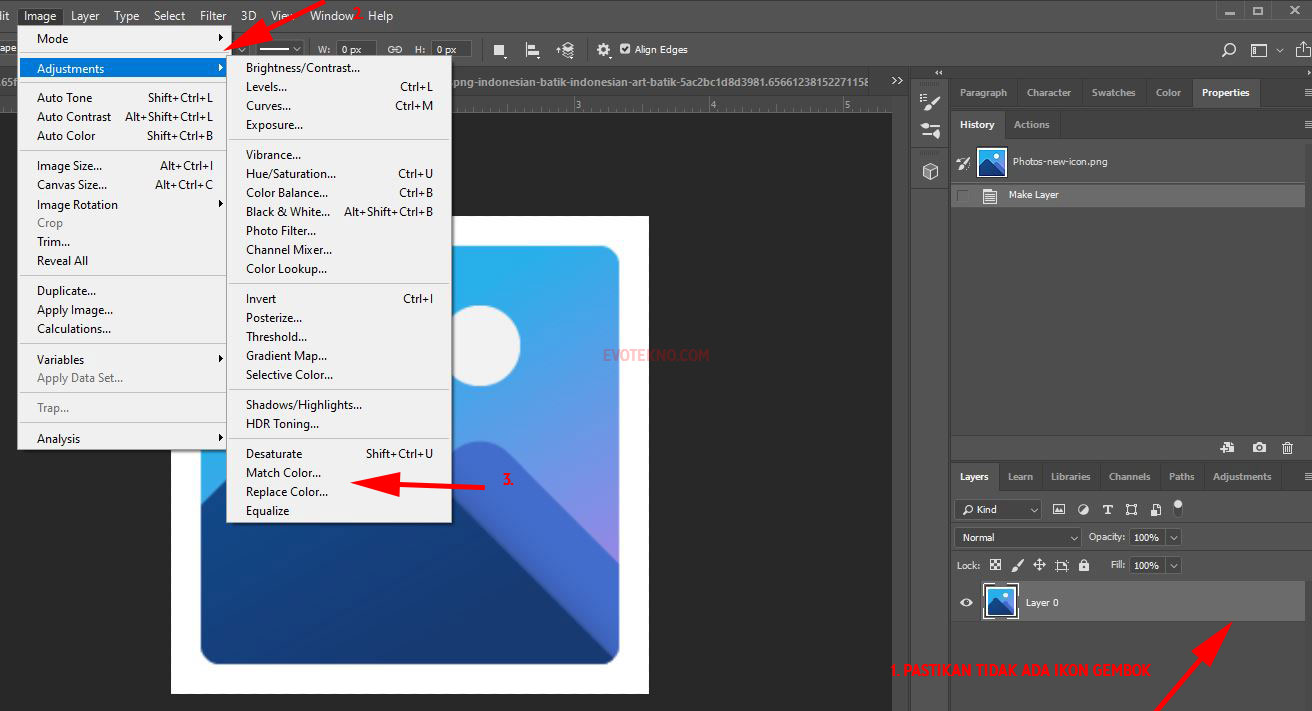
Используйте инструмент Замена цвета, чтобы выбрать и заменить ненужный цвет на другой.

Photoshop Удаление цвета (фона)


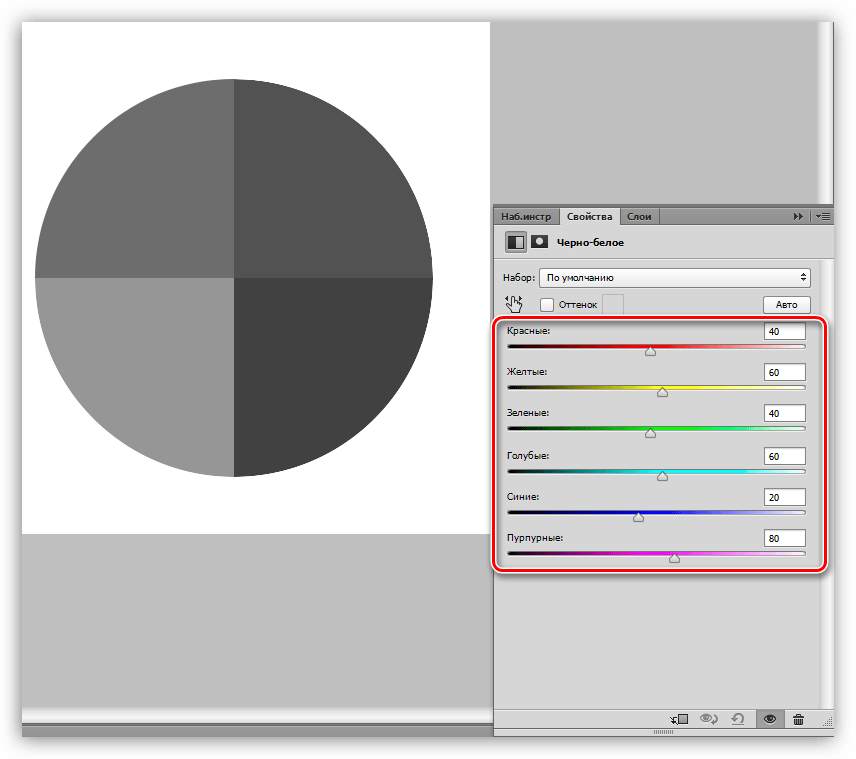
Примените корректирующий слой Черно-белое для быстрого удаления всех цветов с изображения.

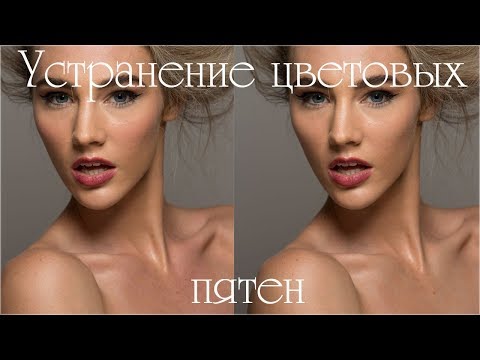
Как БЫСТРО убрать синеву или другой оттенок с фото - Уроки и Основы фотошопа - Фото Лифт

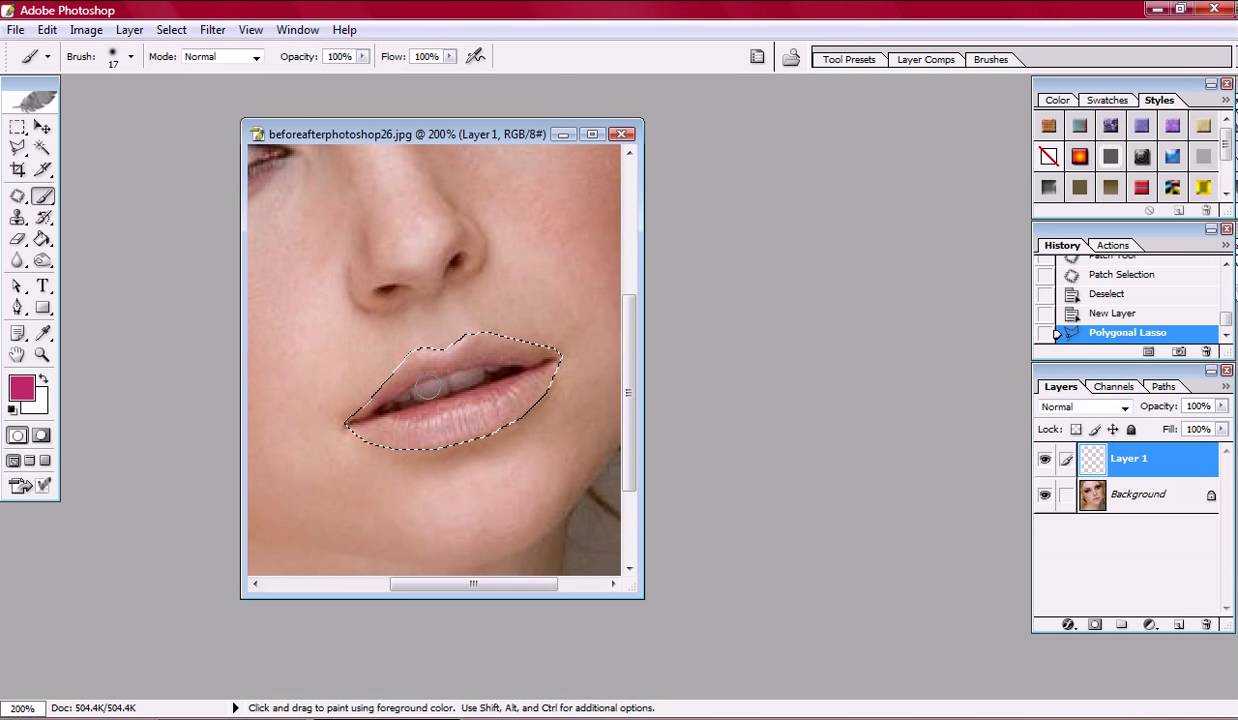
Используйте инструмент Ластик, чтобы вручную удалить цветные области на слое.

Как сделать чистый цвет на фотографии - чистая обработка фото

Попробуйте команду Десатурация в меню Изображение для удаления насыщенности всех цветов на изображении.

КАК БЫСТРО УДАЛИТЬ КРАСНЫЙ ОТТЕНОК КОЖИ В ФОТОШОП?
Примените маску слоя, чтобы скрыть цветные области, которые нужно удалить.

Как убрать белый фон в фотошопе и сохранить в формате PNG

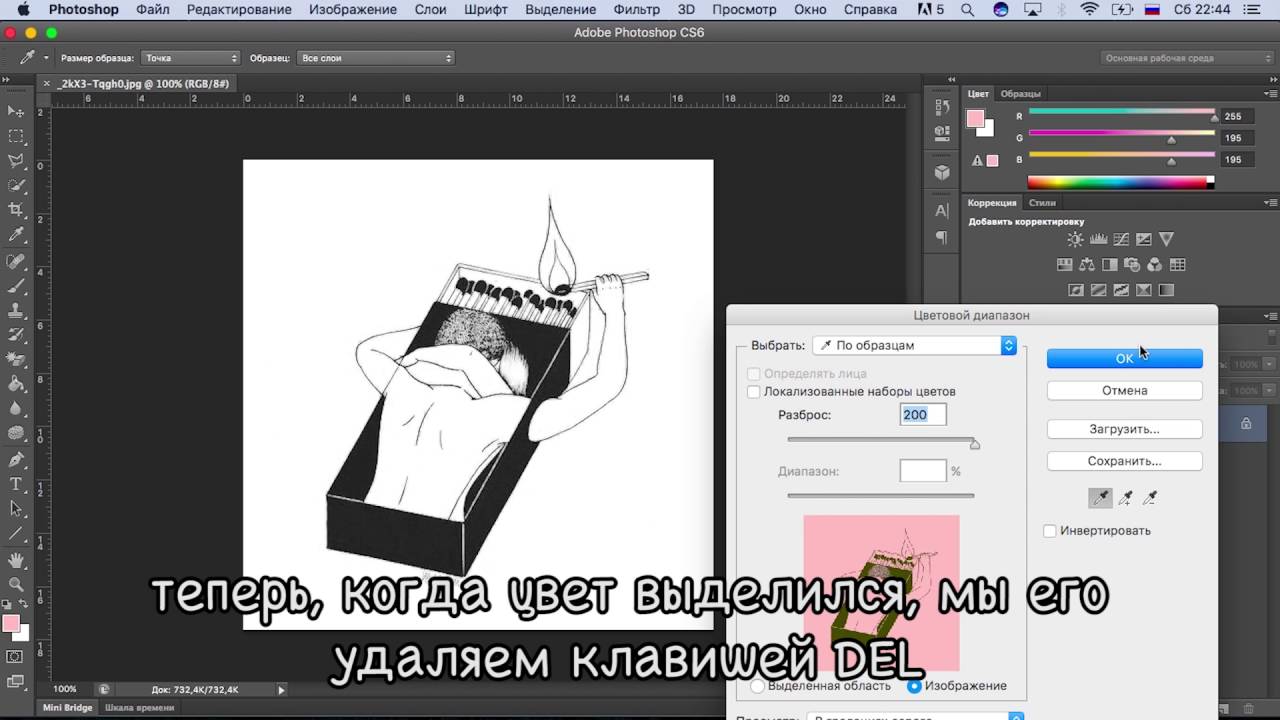
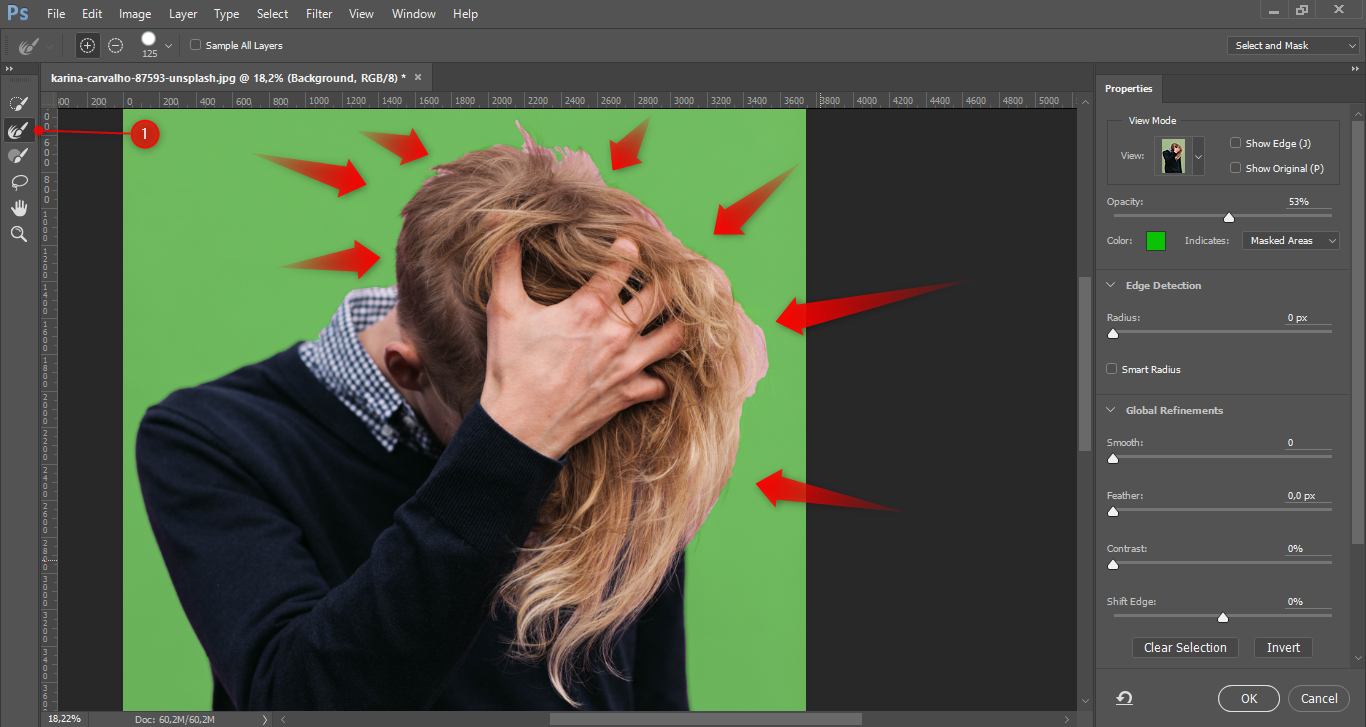
Используйте инструмент Цветовой диапазон, чтобы выбрать и удалить конкретный цвет с помощью маски.

Шесть простых способов убрать паразитный оттенок с фотографии с помощью Фотошопа
Примените фильтр Обесцвечивание для создания черно-белого изображения.

Выделяем определенный цвет в Photoshop

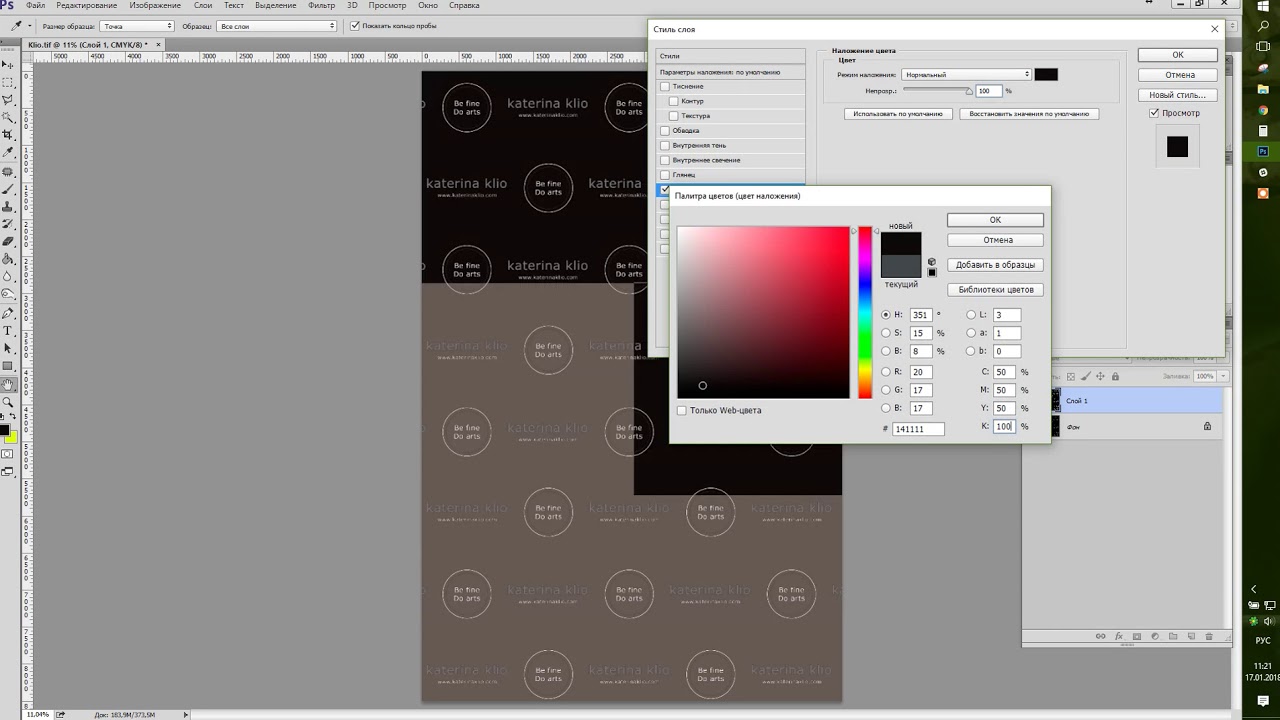
Создайте новый слой и залейте его черным цветом, затем установите режим наложения на Цвет для удаления всех цветов.

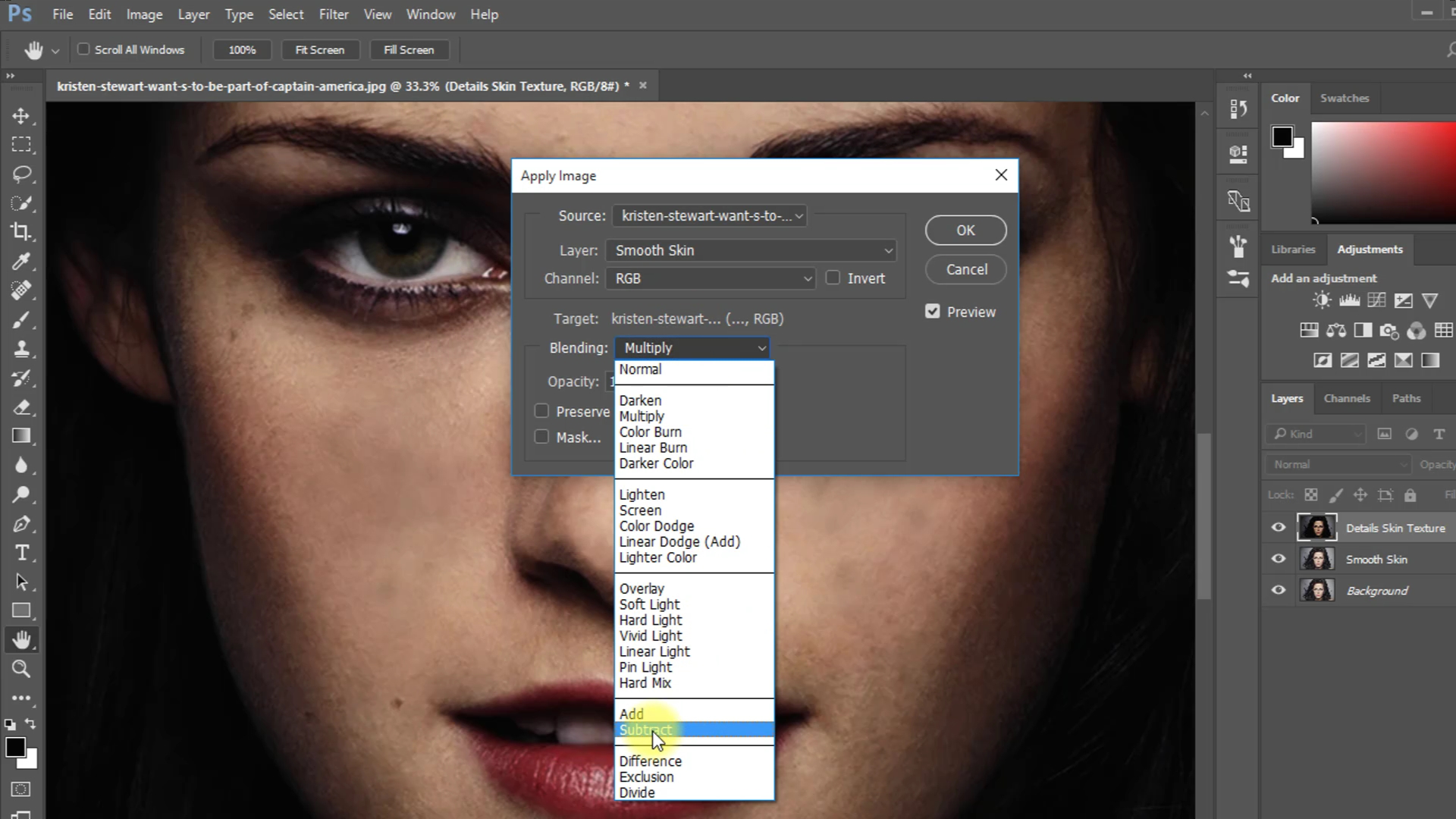
Устранение цветовых пятен и паразитных оттенков с кожи

HOW TO REMOVE ANY OBJECT IN PHOTOSHOP!


Попробуйте использовать инструмент Градиентная карта для конвертации цветного изображения в черно-белое.

Используйте инструмент Выборочный цвет для удаления отдельных цветов, регулируя ползунки Cyan, Magenta, Yellow и Black.