Как правильно удалить содержимое элементов с jQuery
На этой странице вы найдете полезные советы по удалению содержимого HTML-элементов с помощью библиотеки jQuery. Эти методы помогут вам управлять контентом на веб-страницах эффективно и без ошибок.


Для удаления содержимого внутри элемента используйте метод .empty(), который удаляет все дочерние элементы выбранного элемента.

Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16


Если нужно удалить не только содержимое, но и сам элемент, применяйте метод .remove(), который удаляет элемент из DOM полностью.

Изучаем jQuery - Урок №17 - Удаление элементов

Чтобы удалить содержимое элемента, но сохранить его в переменной, используйте метод .detach(). Это полезно, если содержимое может понадобиться позже.

21. JQuery. Манипулирование элементами. 05. Замена и удаление

Метод .html() позволяет очистить содержимое элемента, заменяя его пустой строкой. Это быстрый способ удаления всего внутреннего HTML.

Урок по jQuery, Выучи jQuery быстро в 2021 году
При работе с динамически созданными элементами используйте делегирование событий, чтобы правильно удалять их содержимое. Это обеспечит корректное функционирование кода.

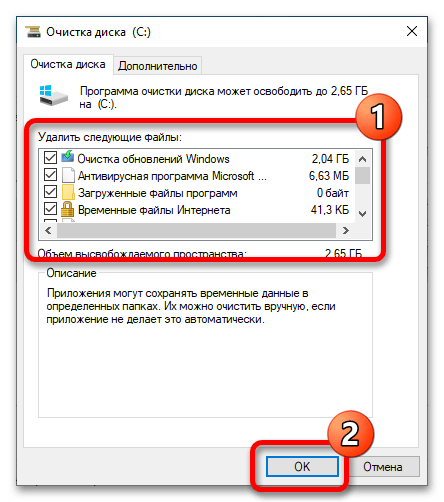
Как очистить Кэш в браузере Гугл Хром

Если вы работаете с большими объемами данных, убедитесь, что удаляете ненужные элементы из DOM, чтобы оптимизировать производительность страницы.

wb052 jQuery простейший список дел


Проверьте наличие слушателей событий на элементах перед их удалением. Используйте метод .off() для отключения всех обработчиков событий.

Для удаления содержимого только текстовых узлов используйте метод .contents().filter(function() { return this.nodeType == 3; }).remove(). Этот метод позволяет удалить только текст.

Применяйте .children().remove() для удаления всех прямых дочерних элементов, оставляя сам элемент пустым.

Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15


Если необходимо удалить содержимое элемента и освободить память, используйте комбинацию методов .remove() и .off(), чтобы избежать утечек памяти.

JQUERY. Функции attr() - получение, изменение атрибута. removeAttr() - удаление атрибута. п. 15


🔥СДЕЛАЙ ЭТО, Как удалить всю информацию, которую хранит о Вас Гугл и запретить ему шпионить за Вами