Простые шаги для удаления инструментов разработчика
Инструменты разработчика могут быть полезны для веб-разработчиков, но если вы хотите удалить их из вашего браузера, следуйте нашим подробным инструкциям.


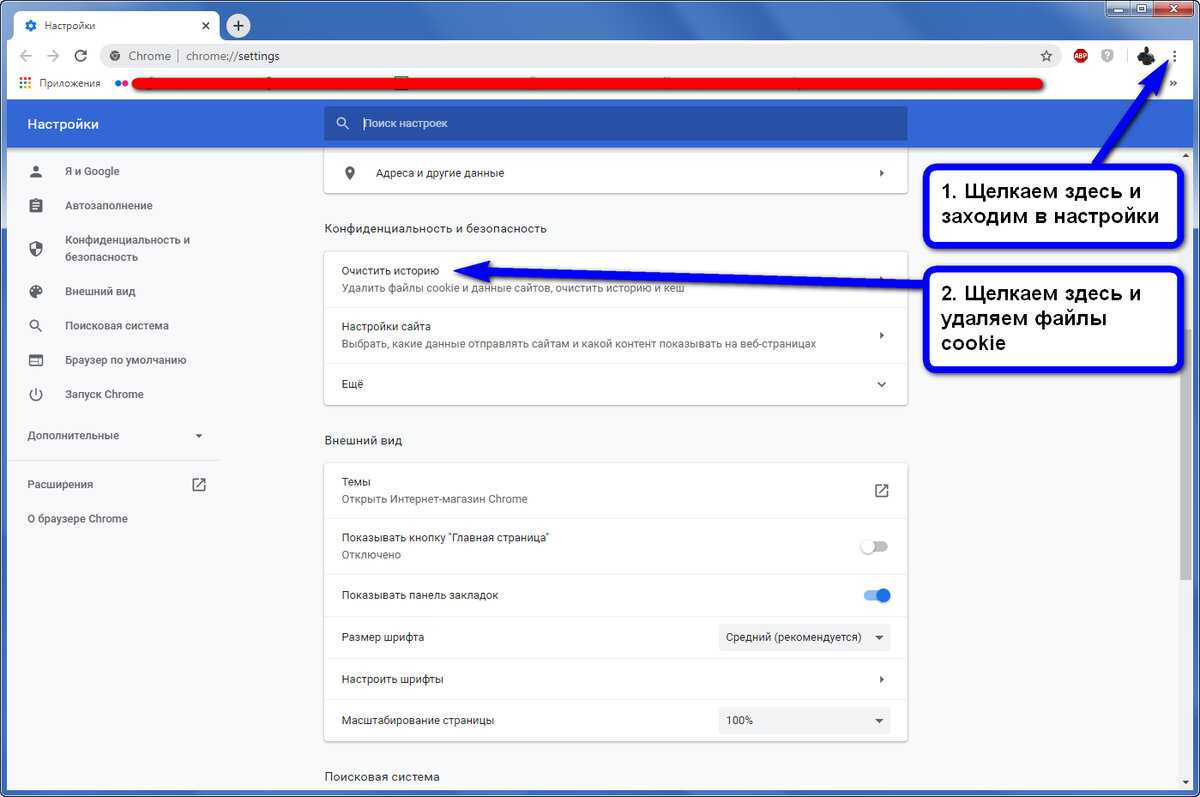
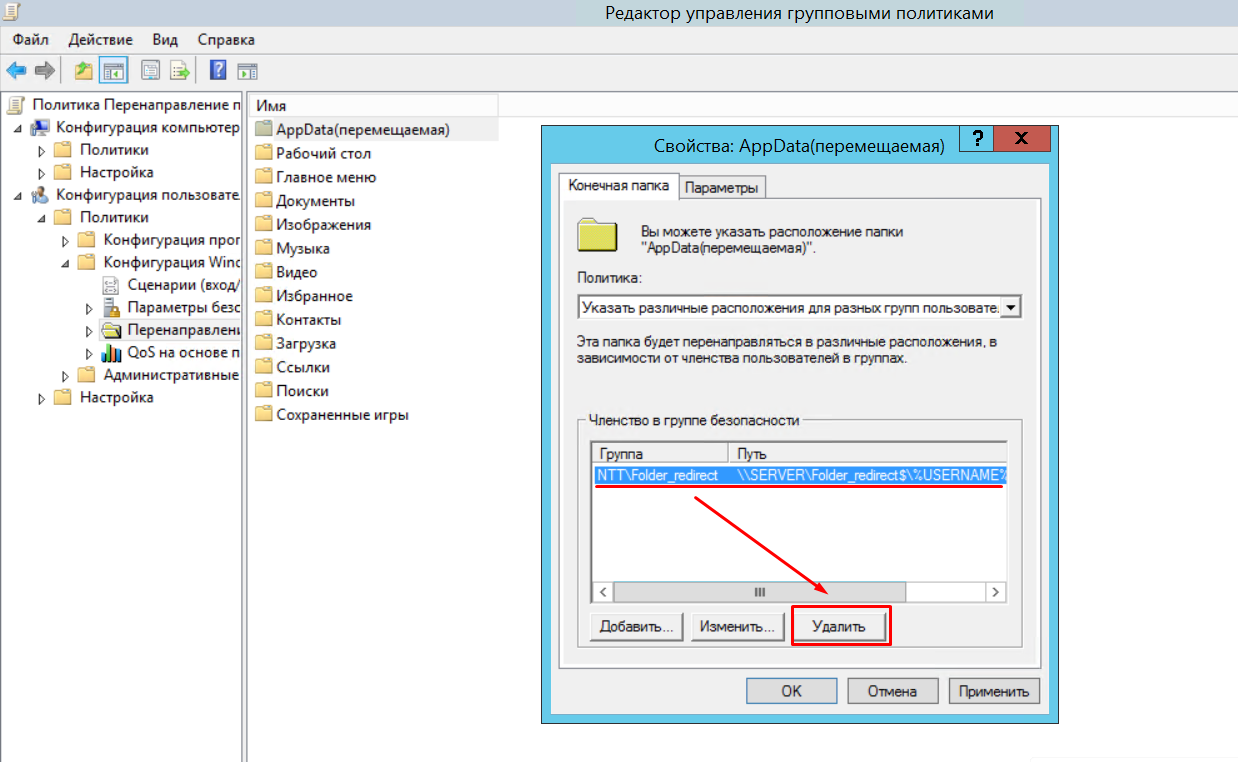
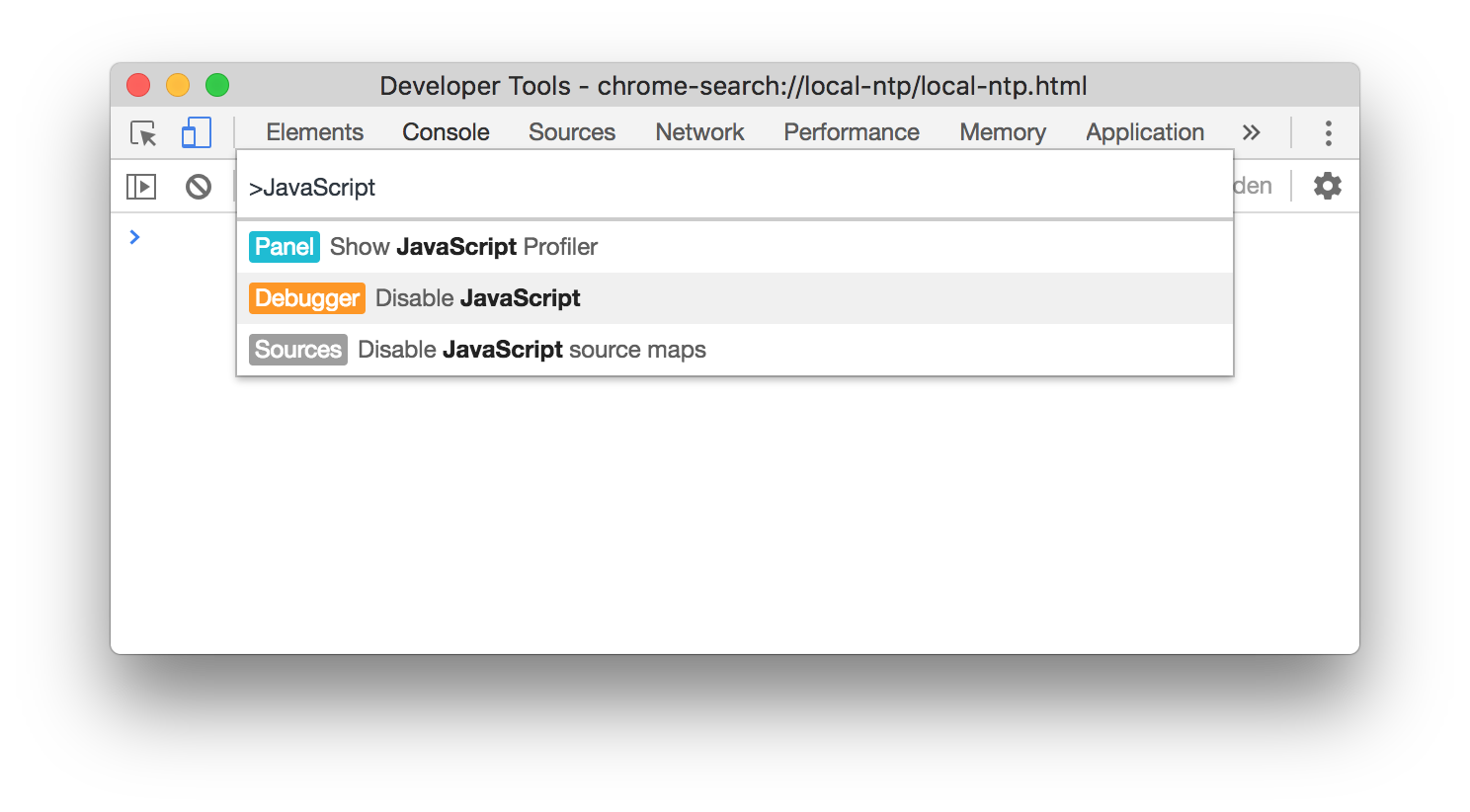
Откройте настройки вашего браузера, чтобы найти инструменты разработчика.

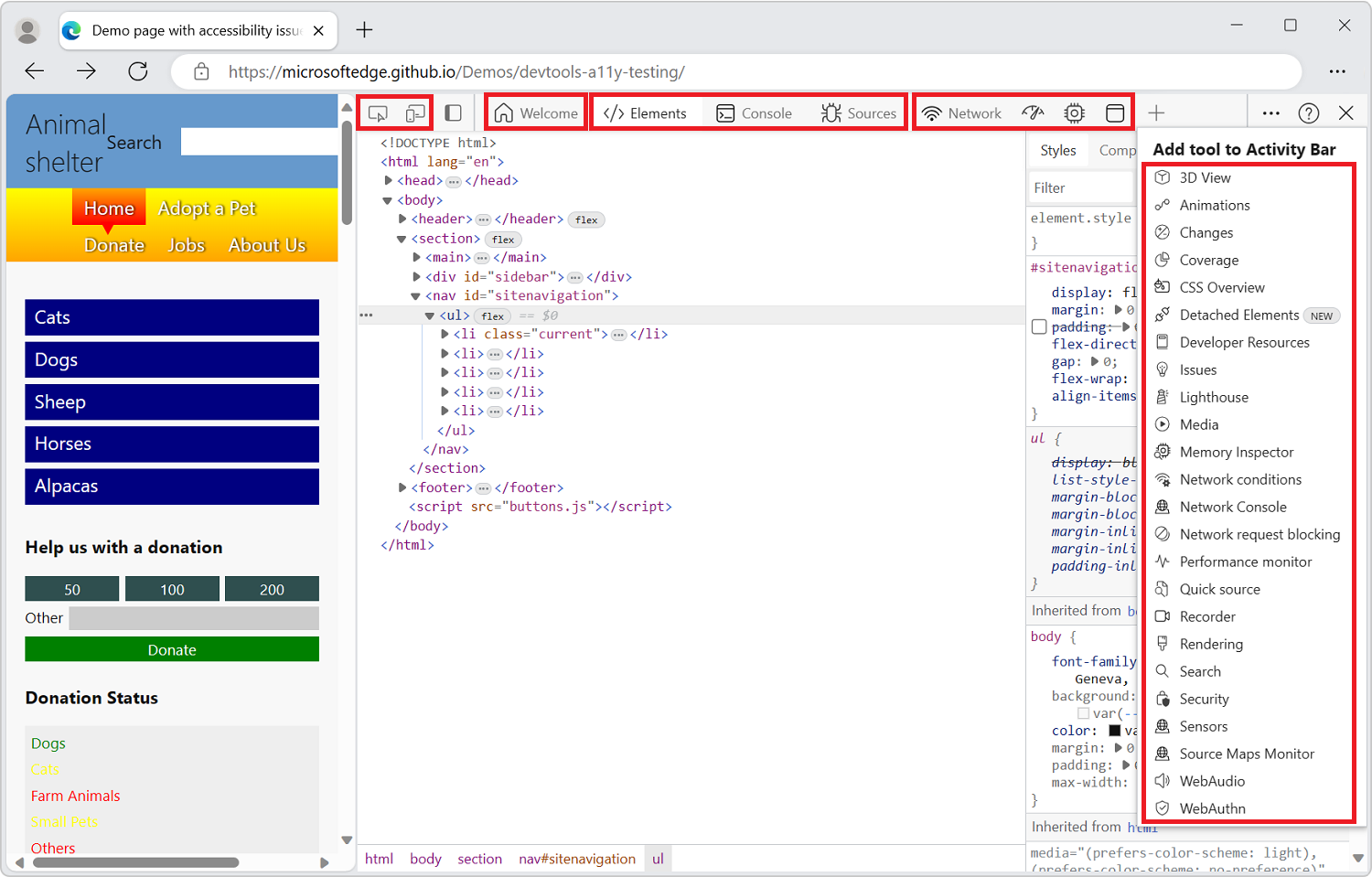
Инструменты разработчика в веб-браузерах


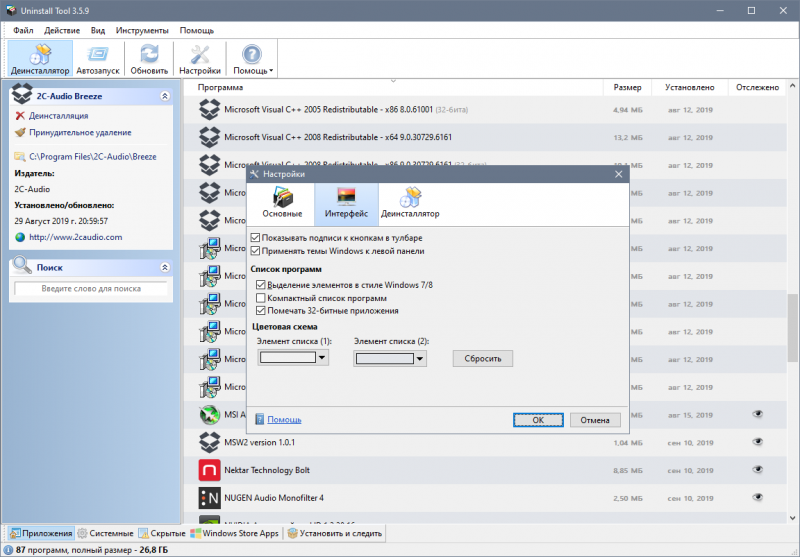
В разделе расширений отключите или удалите инструменты разработчика.

Chrome DevTools — спрятанные полезности / Никита Дубко (Яндекс)
Перезапустите браузер для применения изменений.

Kenshi - Инструментарий разработчика [SHIFT]+[F12]


Очистите кэш и куки для удаления следов инструментов разработчика.

Как полностью удалить программу с пк #как #windows #программа
Проверьте наличие обновлений браузера и установите их.

Урок 7. Инструменты разработчика Dev Tools.


Если инструменты разработчика встроены в браузер, отключите их через настройки разработчика.

Как УДАЛИТЬ Goodbyedpi. Remove Goodbyedpi


Используйте сторонние утилиты для удаления остаточных файлов и настроек.

Обратитесь к официальной документации браузера для получения дополнительных инструкций.

DevTools за 30 минут! (новичкам в HTML/CSS)

Консоль разработчика в Chrome/Что такое Chrome Dev Tools?

Переустановите браузер, если другие методы не помогли.

Будьте внимательны при удалении системных файлов, чтобы избежать повреждений браузера.