Как убрать id у элемента в jQuery: подробное руководство
На этой странице вы найдете полезные советы по удалению id у элемента с использованием библиотеки jQuery. Узнайте, как эффективно управлять атрибутами элементов и улучшить ваш код.



Для удаления id у элемента в jQuery используйте метод .removeAttr(id).

Изучаем jQuery - Урок №17 - Удаление элементов

Убедитесь, что ваш элемент выбран правильно с помощью селектора jQuery перед удалением id.

id получение элемента через JavaScript #shorts


Если нужно удалить id у нескольких элементов, используйте цикл или метод .each() в jQuery.

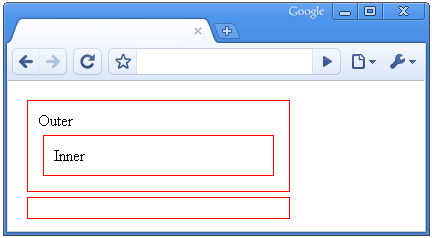
Уроки jQuery / Подключение и Удаление элементов со страницы

Проверьте наличие id у элемента перед его удалением с помощью метода .attr(id).

#2 Практические уроки по jQuery. To do list. Редактирование и удаление элементов
Помните, что метод .removeAttr() изменяет только первый элемент, соответствующий селектору.

Стоит ли переходить на IDX - облачный редактор кода от Google

Если необходимо, можно удалить id у элемента на определенное событие, например, click или hover.
После удаления id, проверьте результат с помощью консоли разработчика в браузере.


Регулярно проверяйте ваш код на наличие лишних id, чтобы избежать конфликтов.

Изучаем jQuery - Урок №5 - Отбор элементов по ID

Атрибут id - идентификатор элемента HTML
Используйте современный подход к управлению атрибутами с помощью ES6 и jQuery для лучшей совместимости.

Remove Element by Id Javascript


При разработке крупных проектов, документируйте изменения атрибутов элементов для упрощения поддержки кода.


Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15