Как правильно удалить div class в HTML коде
В этом руководстве вы узнаете, как правильно и безопасно удалить элемент с div class из вашего HTML кода, чтобы не нарушить работу вашего сайта и не повредить структуру страницы.


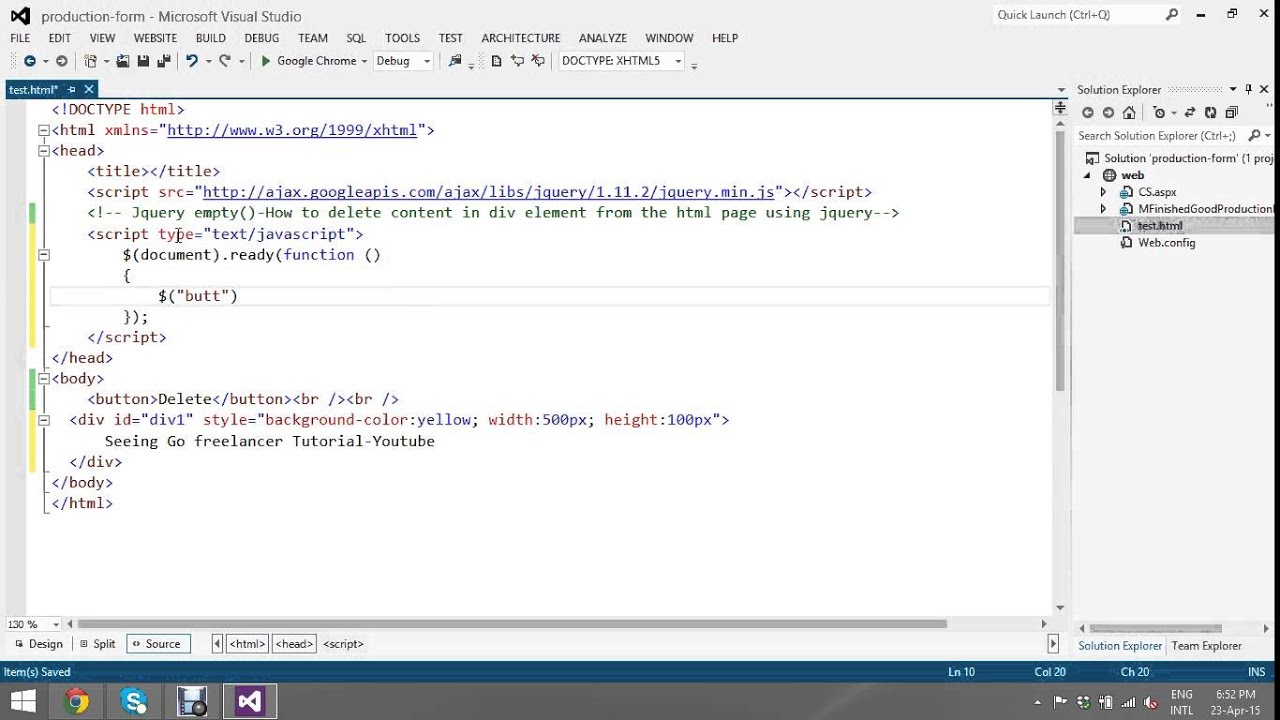
Откройте HTML файл в любом текстовом редакторе или редакторе кода.

Уроки HTML, CSS Как отобразить другой сайт внутри вашего сайта, тег iframe

Найдите элемент div, который хотите удалить, с помощью поиска по классу или содержимому.

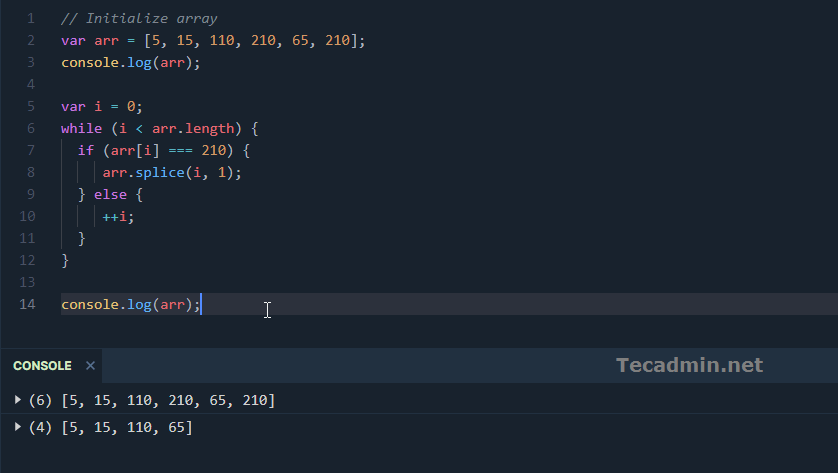
Добавление и удаление html элементов с помощью javascript
Убедитесь, что удаляемый div не содержит важного контента или других элементов, которые могут понадобиться.

46 урок. Удаление элемента с помощью использования метода removeChild.


Удалите весь блок кода div, начиная с тега и заканчивая закрывающим тегом .

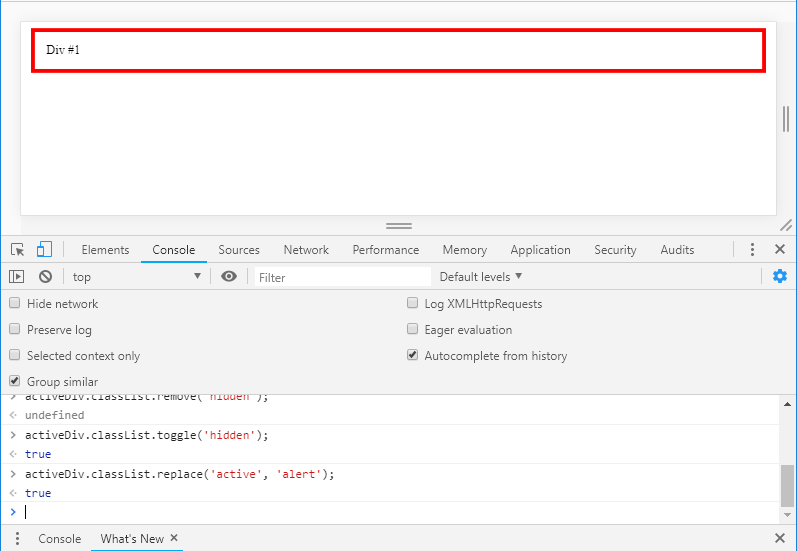
Как добавить/удалить класс с помощью JS.


Проверьте, не осталось ли висящих тегов или незакрытых элементов после удаления div.

4 способа выровнять div вертикально HTML CSS


Сохраните изменения в HTML файле и обновите страницу в браузере, чтобы убедиться, что удаление прошло успешно.
Если что-то пошло не так, воспользуйтесь функцией отмены (Ctrl+Z) или вернитесь к сохраненной копии файла.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
Проверьте стили CSS, чтобы убедиться, что удаление div не повлияло на другие элементы на странице.

Что такое DIV, P, SPAN - В чем отличия DIV от P - В чем отличия SPAN от P
Проанализируйте консоль браузера на наличие ошибок, связанных с удалением div элемента.


Регулярно делайте резервные копии ваших файлов перед внесением изменений, чтобы избежать потери данных.


Как удалить child-nodes из DOM-элемента? - Javascript