Эффективные методы удаления класса в JavaScript
Изучите простые и эффективные способы удаления класса у элемента с помощью JavaScript. Полезные советы и примеры помогут вам быстро освоить этот навык.



Используйте метод classList.remove(), чтобы удалить один или несколько классов у элемента.

Как отучить ребенка играть в компьютерные игры и взяться за учебу?

Проверьте наличие класса перед удалением с помощью метода classList.contains().

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение
Для удаления всех классов элемента, можно использовать метод element.className = .

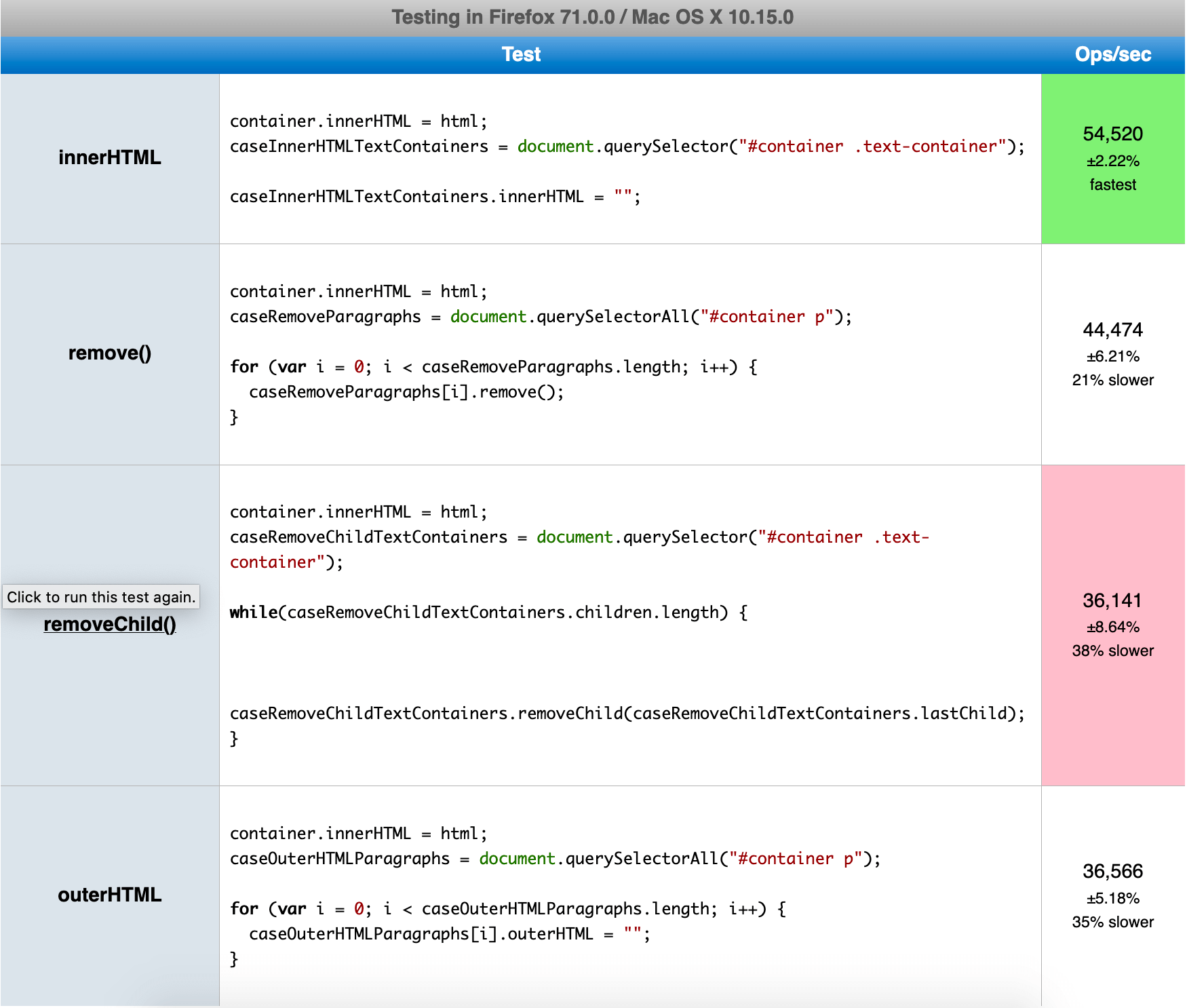
Удаление текстовых узлов на JavaScript


Если нужно удалить несколько классов, разделите их пробелами в методе classList.remove().

Аскаридоз лошадей
Используйте метод replace() для замены одного класса другим, если это необходимо.

Как сохраняют код программисты.

Можно комбинировать методы classList.add() и classList.remove() для сложных манипуляций с классами.
Для работы с классами в jQuery используйте метод removeClass().

Как добавить/удалить класс с помощью JS.

Помните, что методы работы с классами чувствительны к регистру символов.

Используйте консоль разработчика для отладки и проверки наличия классов у элементов.


Совмещайте работу с классами и CSS для достижения желаемых визуальных эффектов.

