Эффективное удаление строки таблицы с использованием jQuery
В этом руководстве вы узнаете, как легко и быстро удалить строку из таблицы с помощью jQuery. Мы рассмотрим несколько полезных методов и примеров для облегчения выполнения этой задачи.


Используйте метод .remove(), чтобы удалить выбранную строку таблицы.

remove row from table javascript Удаление строки из таблицы

Для удаления строки по определённому условию используйте метод .filter() в сочетании с .remove().

Как удалить линию в таблице

Применяйте .on(click) для добавления обработчика событий, который будет удалять строку при нажатии на кнопку.

Изучаем jQuery - Урок №17 - Удаление элементов

Метод .closest(tr).remove() поможет удалить строку, содержащую элемент, на который кликнули.

Редактирование таблицы по клику на ячейку средствами JavaScript
Используйте .fadeOut() перед удалением строки для плавного эффекта исчезновения.

JavaScript TableSort - Сортировка таблицы


Применяйте .detach() вместо .remove(), если хотите сохранить данные строки для возможного последующего восстановления.

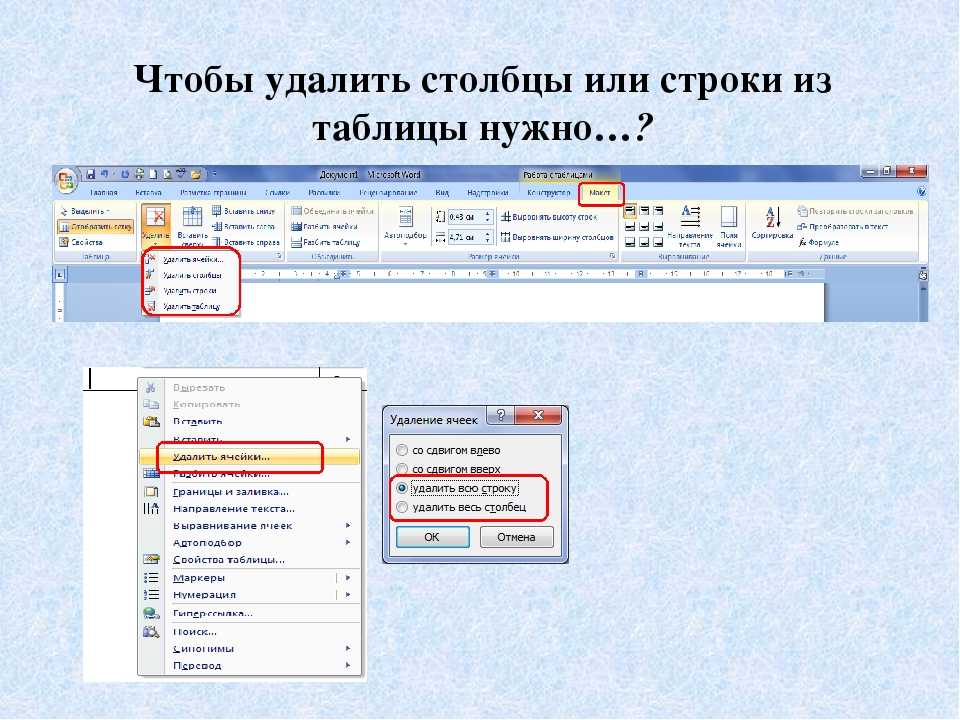
Учебный курс: добавить или удалить строки в таблице

Используйте селектор jQuery для точного выбора строки таблицы, например, $(table tr(2)).remove().

Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15

Для удаления всех строк таблицы кроме заголовков, используйте $(table tr()).remove().

JQUERY. this. Добавление текста в таблицу через событие click из списка. JavaScript. Уроки. П. 26

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Проверьте наличие строки перед удалением, чтобы избежать ошибок, используя if ($(selector).length).

Удаление строк из таблицы в нативном JavaScript


Применяйте метод .empty() для очистки содержимого строки без её удаления.
