Как удалить свойство объекта в Javascript: практические советы
На этой странице вы найдете полезные советы и методы по удалению свойств из объектов в Javascript. Узнайте, как правильно и эффективно удалять ненужные свойства для оптимизации вашего кода.

Для удаления свойства используйте оператор delete: delete object.property.

16 САМЫХ ПОПУЛЯРНЫХ вопросов по JavaScript на собеседованиях


Если свойство задано с помощью переменной, используйте квадратные скобки: delete object[variable].

Уроки JavaScript - #12 - Перебор свойств объекта

Убедитесь, что свойство существует перед удалением: if (object.hasOwnProperty(property)) { delete object.property; }.

Удаление свойств объекта в javascript. Как удалять js элемент объекта. Урок 19


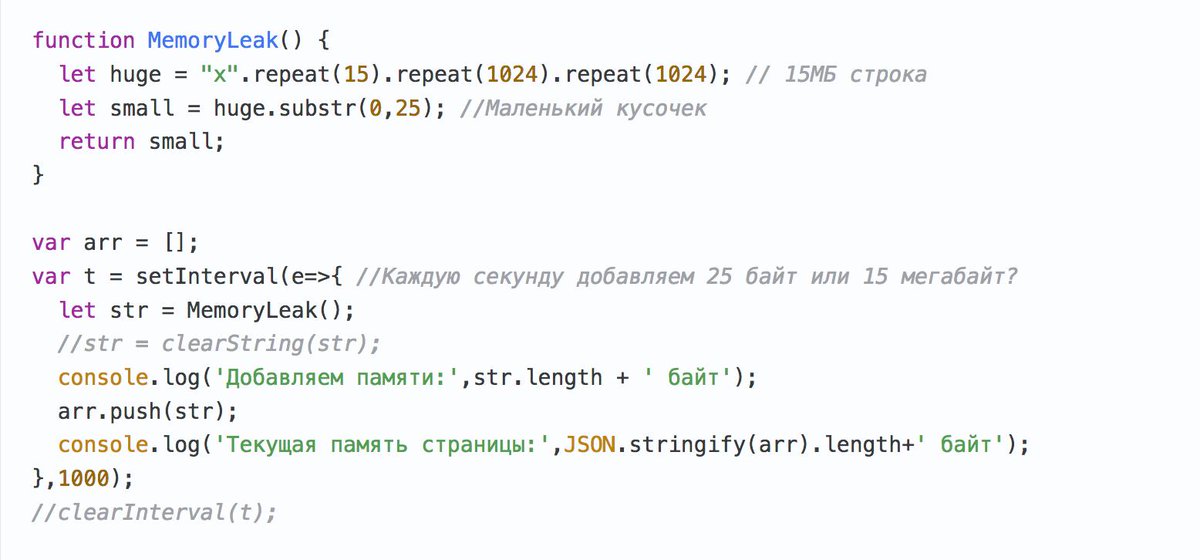
Имейте в виду, что delete не освобождает память, если на объект все еще есть ссылки.

Принципы SOLID на примере JavaScript

Удаление свойства из объекта влияет на все ссылки на этот объект.

Объекты в JavaScript. Свойства объекта — чтение, добавление, удаление, проверка наличия и перебор.


Оператор delete работает только с собственными свойствами объекта, но не с унаследованными.

Удаление свойств объекта или элемента массива в JavaScript (delete)


Для удаления всех свойств объекта можно использовать цикл for...in в сочетании с delete.

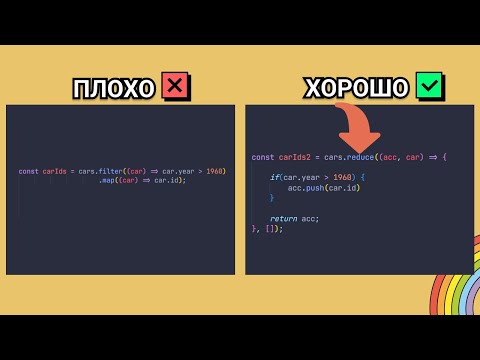
Как фильтровать и манипулировать массивами в Javascript? - Array Reduce
Если свойство неперечисляемое, delete все равно его удалит, в отличие от оператора in.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM

JavaScript. Объекты. Создание объекта. Добавление, удаление, редактирование свойств. Перебор объекта


Будьте осторожны с удалением встроенных свойств, это может вызвать неожиданные ошибки.

Как удалить свойство из объекта JavaScript

После удаления свойства, проверяйте его наличие с помощью in или hasOwnProperty для подтверждения успешного удаления.

